Several months ago, due to a communication error, I approved the deletion of a database where the redesign of our website was located. Vauxoo.com, Fortunately for the team, I already had good experience and results using the Odoo website builder, so we overcame this problem in record time, not delaying the project's release date in addition to improving and optimizing the custom code that I had added to the site. website to comply with the design we had planned in figma.
The purpose of this blog is simply to share my experience with Odoo, and inspire designers to take the reins of a project and offer their clients a comprehensive and functional product at the end of the design process, adding added value to their services in a simple way. simple and intuitive way.
Hello! I am Alejandro Vera, a UX/UI designer with 4 years of experience in both design and content creation and 2 years of experience as UX/UI. And as part of the Vauxoo team, Odoo has become one of my main work tools and the main platform on which I work on the projects that are proposed for our clients from the design point of view.
Odoo? UX/UI? What is it or why?
In short, Odoo is a business management system (ERP) that works as a complete suite that covers vital areas of any company such as CRM, Employee Management, Sales, Finance, Inventory, Website, among other tools and is in turn works with implementing partners such as Vauxoo; These partners are in charge of implementing, managing, providing support, among other things, for each partner in particular. By the way, at Vauxoo we have been the best Odoo partner 4 times and this year we have been nominated again for being the best partner.
For its part, UX/UI design, which literally means “user experience” (UX) and “User Interface” (UI), is dedicated to understanding how to display all content so that the user feels comfortable with the architecture of the device. website, visual design, fonts and checking that the interface responds appropriately to the user's specific actions. Good UX/UI design can improve the productivity and user satisfaction of a website as well as lead to the overall success of an Odoo implementation.
Designing for Odoo can sometimes be a challenge, more than anything because for a designer there may be certain limitations that are unknown if one is not familiar with the platform, until with the help of a frontend developer they can be easily identified and solved. either by editing the code to make the change, modifying the proposed design or making suggestions that adapt to the limitations of Odoo; each suggestion can be taken taking into account the time for that solution and the need of the users/customers.

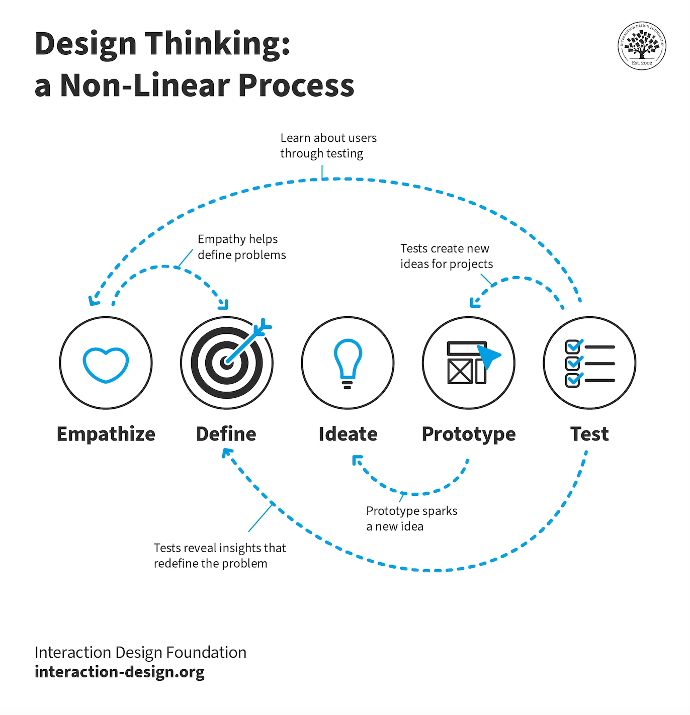
At vauxoo we follow the design thinking methodology proposed in the same way as proposed by the “Interaction Design Foundation” to ensure that both the user and the client are taken into account, in addition to proposing viable solutions for the project; and we divide our activities using a combination of scrum with kanban (scrumban).
Personally, I had already used this methodology (design thinking) in previous projects, but as a first project with Vauxoo I was very curious about how this process was integrated with odoo, mainly being my biggest findings related to how to implement the design the design idea that will result from the UX/UI process in Odoo.
My first steps in Odoo Website builder
One of my main learnings in interface design with Odoo is that it is very important to have knowledge of what structures, blocks, construction forms and style parameter integrations the system offers natively, and what can be customizations in HTML and CSS mostly.
In my case, I also apply the design proposed in the mockups (digital layout of the design) to the website (except that these require certain programming logic in JS), so as a designer I only need knowledge of the platform to carry out carry out the design and import the material that is generated (photos, graphics, designs, etc.) and if you need simple customizations of the content, have basic knowledge of HTML and CSS to be able to modify the code easily so that the editor of odoo recognizes the changes I am looking to make.
In my first approaches, using Odoo to make the website seemed somewhat complicated, but experimenting with the system in a test instance of odoo.com I was able to break those first barriers by experimenting with the use of the tool, discovering how to upload files, integrate blocks, add titles, customize themes for Odoo, edit the HTML and CSS code, in addition to doing the initial tests to avoid breaking any progress that I had in the projects and landings worked. Once I understood how this site builder worked, the entire design process started to become easier.
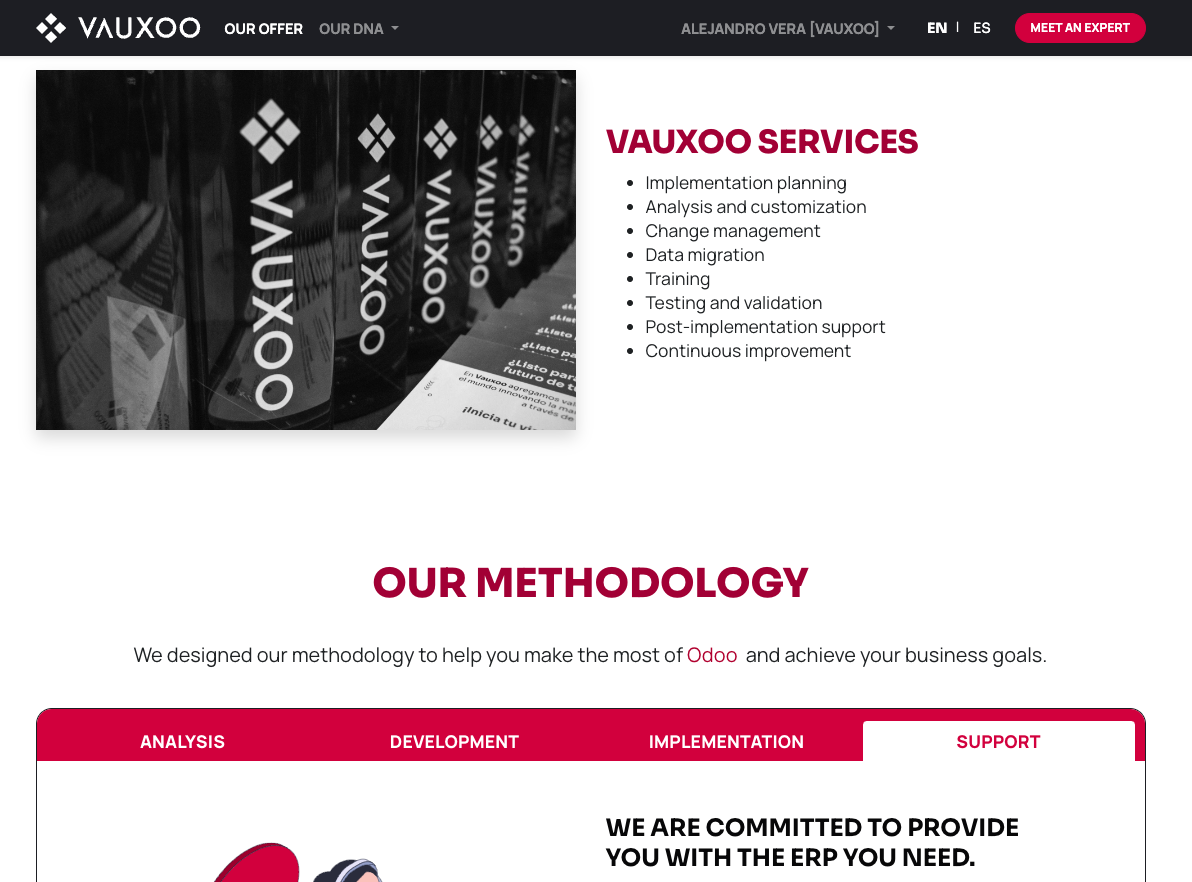
First test encounter with odoo Vs final results / learnings:


The advantage of experimenting prior to design is that it gives you a complete understanding of the system, integrations, possibilities and limitations. Additionally, once you get used to the system, you can be more flexible, as well as have the judgment to understand which features are native, which require a light touch on the code, and which need development directly.
My tips for other designers using Odoo
(o cualquier otro constructor de sitios).
Odoo as a site builder is very useful and practical for any designer looking to implement their designs in a simple, intuitive and practical way for the clients to whom they offer their services. This is compared to any other site creator, with the designer being at the discretion of offering a solution that adapts to the client's needs once the project kick-off is completed.
Tips applicable to any use of website builders are the following:
Know your environment: Exploring the way each editor is used is essential to know how to perform in it, know how to add or edit texts, titles, images (and know the formats it supports), edit navigation menus and footers, as well as How to integrate letters, cards, accordions or tabs is the basics of creating content.
Experiment with its characteristics: Try to add content within others, ask yourself questions that may be thought of as obvious. Can I integrate images into accordions? Can the background color of this card be edited? Can I add a different style to the accordions design?
Which natively offers one option or another (without adding external applications or plugins): Know what integrations your website builder needs, know if you can edit the text sources interspersed, if you can create newsletters, blogs, jobs, events , etc.
Management of leads and contacts (for service pages): Each service allows you to manage the emails and contacts that are created through your website in a different way. Find out the ways in which it manages them!
Store and sales management (for e-commerce): As with leads, each website manages the way sales and the store are generated differently.
Entry support for other basic tools (such as Google Analytics, tag manager and search console): To track and appear your site on the web, it is necessary to integrate navigation services into your website.
On-page SEO management: Each Landing must be able to edit the content it shows on the website, titles, descriptions, keywords, images and more must be able to be managed so that when sharing the landing the highlighted information is shown to your audience.
Explore plugins and external apps with how they integrate into the system: Knowing what extra things your system can offer you is very important, since this allows you to add more customizations to your website, but be careful, not because it has more quantity, it means that it is of good quality; some apps or plugins may present vulnerabilities for your website.
System security: Know how easily your website can respond to a cyber attack or data theft from your website and select a secure option.
Updates: Know how often systems are updated and how quickly you can manage any vulnerabilities that are found.
Knowing this data, you will be able to have all the information you need to know what products to offer your clients to help them meet their objectives and needs effectively.
Let us remember that a website is an essential component of any company's online brand strategy and positioning. Personally, my experience using Odoo has been very positive, since it allows me to manage my projects in an agile way, in addition to customizing different aspects that I had not considered, such as emails, ensuring consistency and professionalism in every detail.
Would you like to create your company's website to take it to the next level? Discover how Odoo can become your ally to manage and strengthen your brand, just as it has done for our team.
Without further ado, thank you very much for reading this blog!
Alejandro Vera
