Hace varios meses, por un error de comunicación, aprobé el borrado de una base datos donde se encontraba el rediseño de nuestro sitio web Vauxoo.com, afortunadamente para el equipo, ya tenía buena experiencia y resultados usando el constructor de sitios web de Odoo con lo que pasamos este inconveniente en tiempo record, no retrasando la fecha de salida del proyecto además de mejorar y optimizar el código personalizado que había agregado al sitio web para cumplir con el diseño que teníamos planeado en figma.
El propósito de este blog es simplemente compartir mi experiencia con Odoo, e inspirar a los diseñadores a tomar las riendas de un proyecto y ofrecer a sus clientes un producto tanto integral como funcional al final del proceso de diseño añadiendo valor agregado a sus servicios de una manera sencilla e intuitiva.
¡Hola! Soy Alejandro Vera, diseñador UX/UI con 4 años de experiencia tanto en diseño como en la creación de contenido y 2 años de experiencia como UX/UI. Y como parte del equipo de Vauxoo, Odoo ha pasado a ser una de mis principales herramientas de trabajo y la principal plataforma sobre la que trabajo los proyectos que se plantean para nuestros clientes desde el diseño.
¿Odoo? ¿UX/UI? ¿Qué es o para qué?
En resumidas cuentas Odoo es un sistema de gestión empresarial (ERP) que funciona como una suite completa que abarca áreas vitales de cualquier empresa como CRM, Gestión de Empleados, Ventas, Finanzas, Inventario, Sitio web, entre otras herramientas y está a su vez trabaja con Partners implementadores como lo es Vauxoo; estos partners se encargan de implementar, gestionar, dar soporte entre otras varias cosas que cada partner en particular. Por cierto, en Vauxoo hemos sido 4 veces mejor partner de Odoo y este año nuevamente hemos sido nominados a ser el mejor partner.
Por su parte el diseño UX/UI, que significa literalmente “experiencia de usuario”(UX) e “Interfaz de usuario”(UI), se dedica a comprender cómo mostrar todo el contenido de forma que el usuario se sienta cómodo con arquitectura del sitio web, el diseño visual, las tipografías y comprobar que la interfaz responde adecuadamente a las acciones específicas del usuario. Un buen diseño UX/UI puede mejorar la productividad y la satisfacción de los usuarios de un sitio web así como dirigir al éxito general de una implementación de Odoo.
Diseñar para Odoo puede suponer un reto en algunas ocasiones, más que nada porque para un diseñador se pueden presentar ciertas limitaciones que resultan desconocidas si no se está familiarizado con la plataforma, hasta que con ayuda de un desarrollador frontend pueden ser identificadas y solucionadas fácilmente ya sea editando el código para realizar el cambio, modificando el diseño planteado o haciendo sugerencias que se adapten a las limitaciones de Odoo; cada sugerencia puede ser tomada teniendo en cuenta el tiempo para esa solución y la necesidad de los usuarios / clientes.

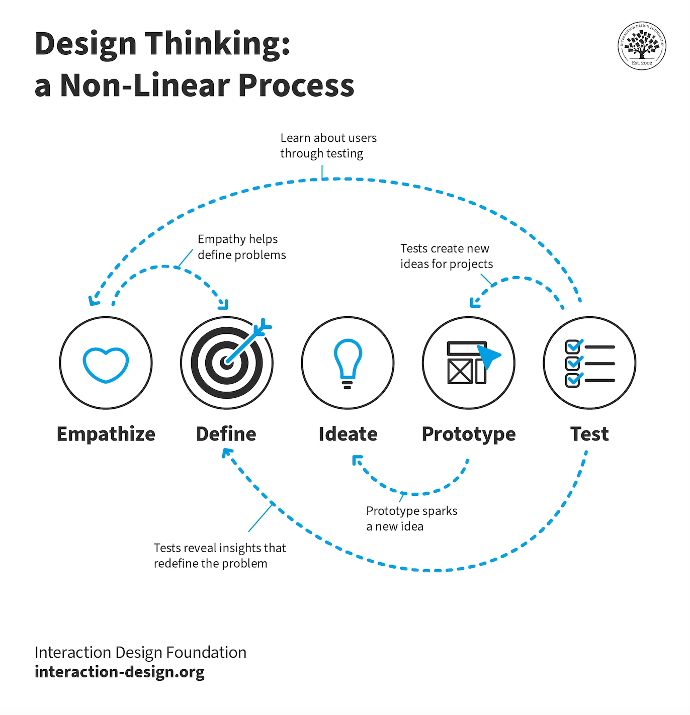
En vauxoo seguimos la metodología del design thinking planteada del mismo modo que lo propone la “Interaction Design Foundation” para asegurar que tanto el usuario como el cliente son tomados en cuenta, además de proponer soluciones viables para el proyecto; y dividimos nuestras actividades empleando una combinación de scrum con kanban (scrumban).
Personalmente, ya había utilizado esta metodología (design thinking) en proyectos anteriores, pero como un primer proyecto con Vauxoo tenía mucha curiosidad de cómo se integraba este proceso con odoo, principalmente siendo mis mayores hallazgos relacionados con cómo implementar el diseño la idea de diseño que resultara del proceso de UX/UI en Odoo.
Mis primeros pasos en Odoo Website builder
Uno de mis principales aprendizajes dentro del diseño de interfaces con Odoo es que es muy importante tener conocimiento de que estructuras, bloques, formas de construcción e integraciones de parámetros de estilos ofrece el sistema de forma nativa, y cuáles pueden ser customizaciones en HTML y CSS principalmente.
En mi caso, también aplico el diseño propuesto en los mockups (maquetado digital del diseño) al sitio web (a excepción de que estos necesiten ciertas lógicas de programación en JS), por lo que como diseñador necesito solo el conocimiento de la plataforma para llevar a cabo el diseño e importar el material que se genere (fotos, gráficos, diseños, etc.) y en caso de necesitar customizaciones sencillas del contenido, tener los conocimientos básicos de HTML y CSS para poder modificar el código fácilmente de forma que el editor de odoo reconozca los cambios que busco realizar.
En mis primeros acercamientos el uso de Odoo para hacer el sitio web parecía algo complicado, pero experimentando con el sistema en una instancia de prueba de odoo.com pude romper esas primeras barreras experimentar el uso de la herramienta, descubrir cómo subir archivos, integrar bloques, agregar títulos, personalizar temas para odoo, editar el código HTML y Css, además de hacer las pruebas iniciales para evitar romper cualquier progreso que llevara en los proyectos y landings trabajadas. Una vez que comprendí cómo funcionaba este constructor de sitios, todo el proceso de diseño comenzó a ser más sencillo.
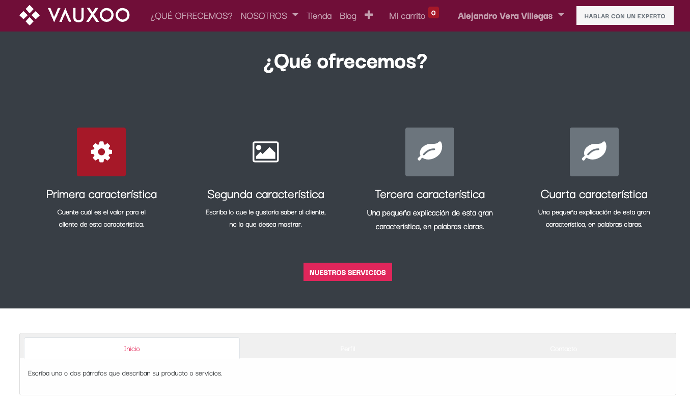
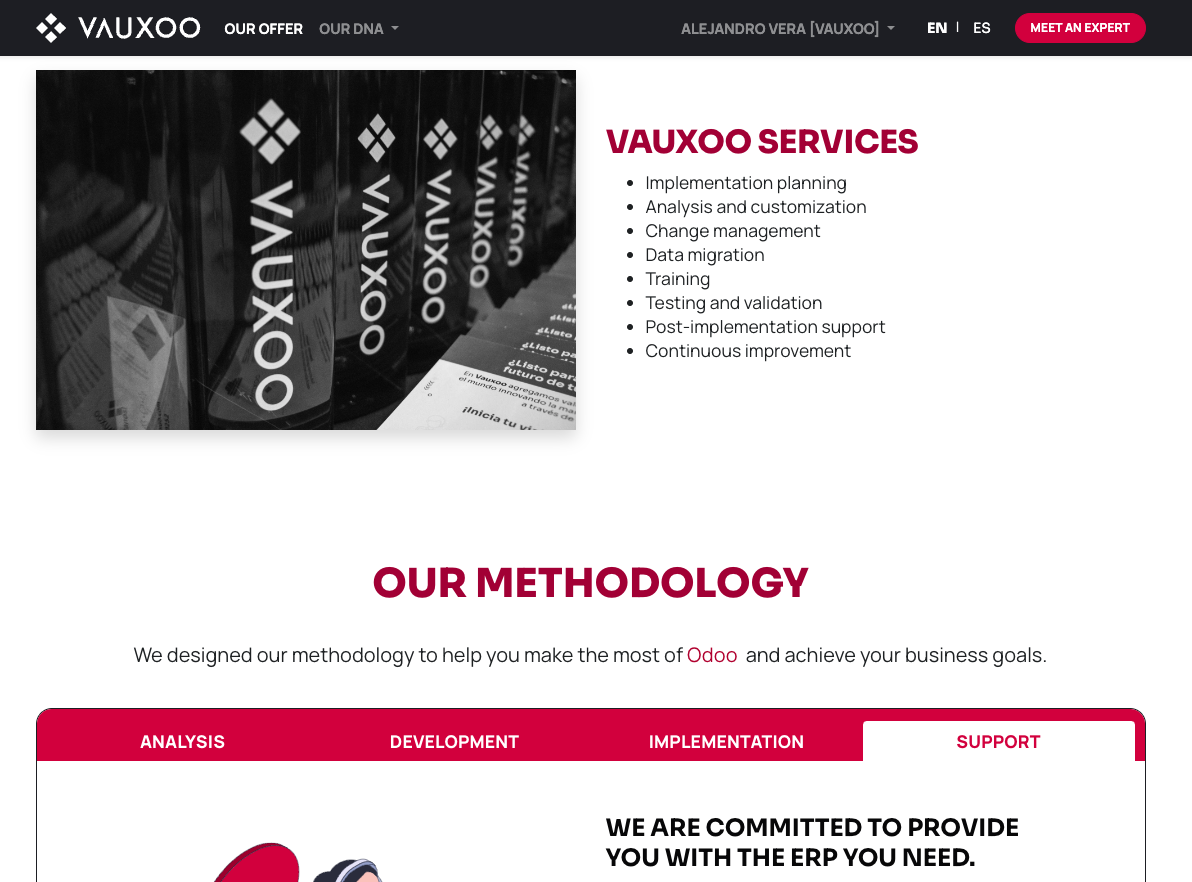
Primer encuentro test con odoo Vs resultados finales / aprendizajes:


La ventaja de experimentar previo al diseño es que te da una comprensión completa del sistema, integraciones, posibilidades y limitaciones. Además, una vez que te acostumbras al sistema, puedes ser más flexible, así como tener el criterio para comprender qué funciones son nativas, cuáles requieren de un ligero toque en el código y cuáles necesitan desarrollo directamente.
Mis consejos para otros diseñadores que usan Odoo
(o cualquier otro constructor de sitios).
Odoo como maquetador de sitios es muy útil y práctico para cualquier diseñador que busca implementar sus diseños de una manera sencilla, intuitiva y práctica para los clientes a los que ofrecen sus servicios. Esto mismo se pone en comparativa con cualquier otro creador de sitios, siendo criterio del diseñador ofrecer una solución que se adapte a las necesidades del cliente una vez se realice el kick-off del proyecto.
Como consejos aplicables a cualquier uso de website builders son los siguientes:
Conoce tu entorno: Explorar la forma de uso de cada editor es fundamental para saber cómo desempeñarse en el, conocer cómo añadir o editar textos, títulos, imágenes (y conocer los formatos que soporta), editar los menús de navegación y los footers, así como integrar cartas, tarjetas, acordeones o tabs es lo básico para crear contenido.
Experimenta con sus características: Intenta agregar contenidos dentro de otros, plantéate preguntas que pueden pensarse como obviedades ¿Puedo integrar imágenes en los acordeones? ¿Se puede editar el color del fondo de esta tarjeta? ¿Puedo agregar un estilo diferente al diseño de los acordeones?
Que ofrece de forma nativa una opción u otra (sin agregar aplicaciones externas o plugins): Conoce qué integraciones necesita tu creador de sitios web, conoce si puedes editar las fuentes del texto de forma intercalada, si puedes crear newsletters, blogs, empleos, eventos, etc.
Gestión de leads y contactos (para páginas de servicios): Cada servicio te permite gestionar de forma diferente los correos y contactos que se crean a través de tu sitio web ¡conoce las formas en que las gestiona!
Gestión de tienda y ventas (para e-commerce): Al igual que con los leads, cada sitio web gestiona de forma diferente la forma en la que se arrojan las ventas y la tienda.
Soporte de ingreso de otras herramientas básicas (como Google Analytics, tag manager y search console): Para el trackeo y la aparición de tu sitio dentro de la web es necesario integrar los servicios de navegación en tu sitio web.
Gestión de SEO onpage: Cada Landing debe poder editar el contenido que muestra en la web, los títulos, las descripciones, palabras clave, imágenes y más debe poder ser gestionado para que al compartir la landing se muestre la información destacada a tu público.
Explorar plugins y apps externas con el cómo se integran al sistema: Saber qué cosas extra te puede ofrecer tu sistema es muy importante, ya que esto te ofrece añadir más customizaciones a tu sitio web, pero mucho ojo, no por tener más cantidad, significa que sea de buena calidad; algunas apps o plugins pueden presentar vulnerabilidades para tu sitio web.
Seguridad del sistema: Ten conocimiento de que tan fácil tu sitio web puede responder a algún ciberataque o al robo de datos de tu sitio web y selecciona una opción segura.
Actualizaciones: Conoce qué tan seguido se actualizan los sistemas y que tan rápido puede gestionar las vulnerabilidades que se encuentren.
Conociendo estos datos podrás tener toda la información que necesites para saber qué productos ofrecerles a tus clientes para ayudarlos a cumplir sus objetivos y necesidades de forma efectiva.
Recordemos que un sitio web es un componente esencial de la estrategia y posicionamiento de marca online de cualquier empresa. Personalmente, mi experiencia usando Odoo ha sido muy positiva, ya que me permite gestionar mis proyectos de forma ágil, además de customizar diferentes aspectos que no tenía planteado como los correos electrónicos, asegurando una coherencia y profesionalismo en cada detalle.
¿Te gustaría realizar el sitio web de tu empresa para llevarla al siguiente nivel?Descubre cómo Odoo puede convertirse en su aliado para gestionar y fortalecer su marca, tal como lo ha hecho para nuestro equipo.
Sin más que mencionar, ¡muchas gracias por leer este blog!
Alejandro Vera
