Por: Beatriz Lara UX/UI designer en Vauxoo
Reflexionando sobre mi día a día diseñando, descubrí que existían tareas repetitivas y otras que me tomaban demasiado tiempo concluir. Por esta razón, me di a la tarea de experimentar y probar las nuevas herramientas de Adobe Suite 2024 y Odoo para agilizar entregables de diseño e invertir más tiempo en tareas de mayor impacto en el desarrollo de productos digitales como la investigación y testeo con usuarios.
A continuación te mostraré los resultados de estas exploraciones, mi experiencia y veredicto sobre qué tan útiles pueden llegar a ser.
Tabla de Contenidos:
- Visualizar diseños en mockups utilizando Adobe Illustrator.
- Edición de fotografías y vídeos en Adobe Photoshop.
- Herramientas de AI para el Diseño Web.
Visualizar diseños en mockups utilizando Adobe Illustrator
Una de las funciones que más me ha sorprendido y de la cual no tenía grandes expectativas era la herramienta Maqueta. Con esta función, puedo visualizar cómo quedarán mis diseños en la vida real, lo cual es una verdadera joya.
En mi prueba utilicé un diseño previo de la mascota empresarial de Vauxoo: Vakyro y lo probé en distintas aplicaciones que ofrece Adobe Illustrator (2024). Estas pueden adquirirse de manera legal para su uso comercial o también, se tiene la posibilidad de usar recursos gratuitos que no pertenezcan a la galería de opciones que ofrece Adobe Stock. No olvides que siempre es importante revisar los detalles de los derechos de autor de cualquier mockup o imagen que descargues de Internet.
Pruebas realizadas en Adobe Illustrator Beta (2024) con imágenes de Adobe Stock.
Pruebas rápidas realizadas con imágenes gratuitas de Internet.
Opinión Vauxiana: Esta función es perfecta para hacer pruebas rápidas y mostrar internamente en Vauxoo cómo se vería un diseño en la realidad, sin necesidad de buscar la perfección desde el principio. Utilizo imágenes en JPG y ahorro tiempo al no tener que buscar recursos gratuitos en Internet para editarlos en Photoshop. Sin embargo, cuando se trata de proyectos con clientes, la historia es diferente; siempre busco la perfección y la máxima calidad, lo que significa utilizar otros recursos e invertir más detalle para aumentar el realismo en el resultado final.
Edición de fotografías y vídeos en Adobe Photoshop
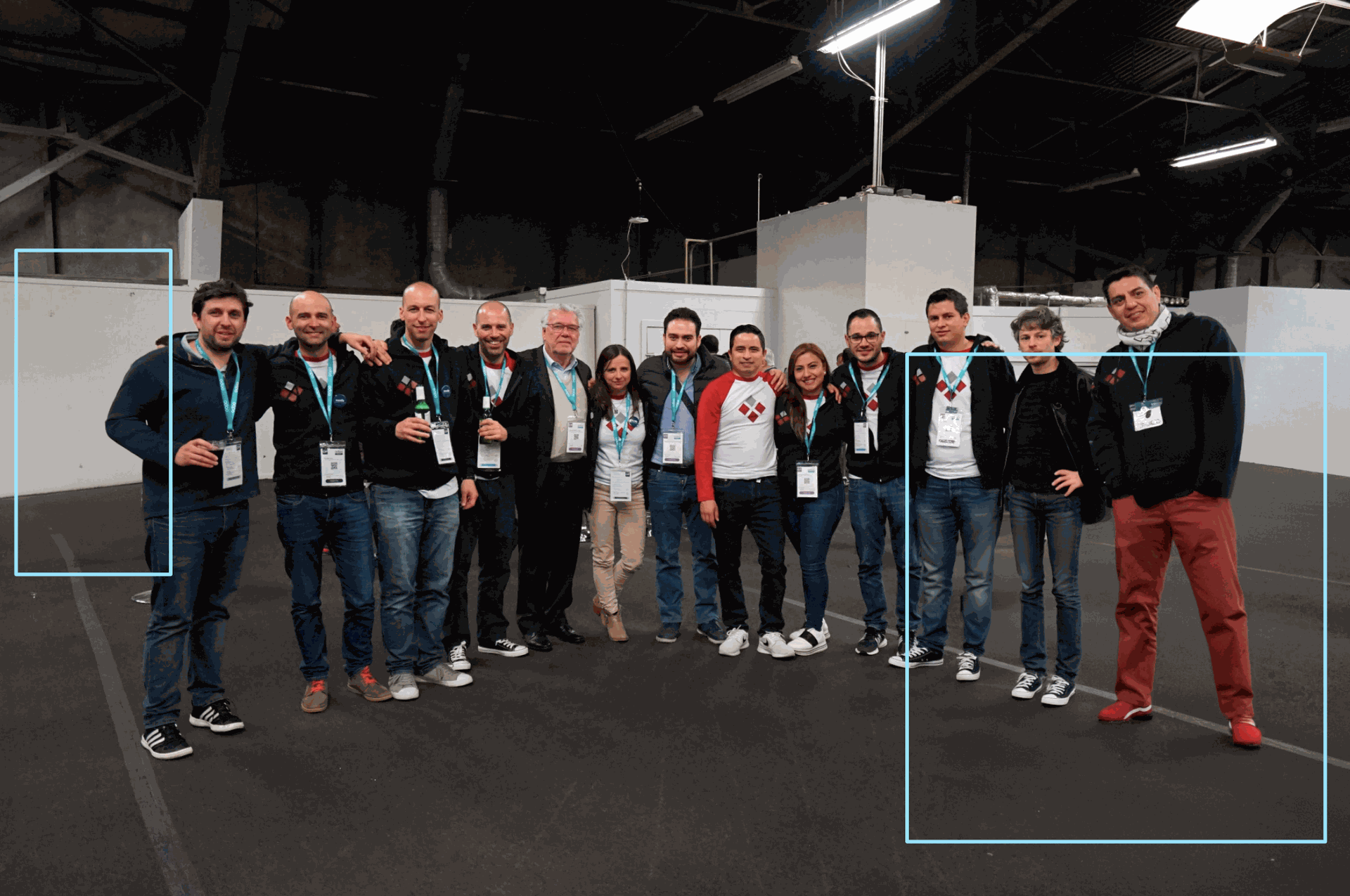
En mis actividades diarias, las herramientas de Adobe que eliminan objetos no deseados, amplían imágenes y añaden fondos nuevos realmente me han impresionado. Usar el Relleno Generativo de Adobe Photoshop para perfeccionar cualquier fotografía es realmente fácil, pues elimina cualquier elemento no deseado de una escena sin dejar rastro de lo que estaba originalmente.
Fotografías editadas con Adobe Photoshop Beta (2024) utilizando Relleno Generativo.
La herramienta de Ampliación Generativa de Adobe Photoshop también es un salvavidas, ya que me permite extender imágenes más allá de sus bordes originales, fusionando perfectamente el contenido nuevo con el existente. Esto me ha salvado de hacer trucos y malabares, especialmente cuando necesito ajustar el formato de una imagen sin perder su calidad al momento de diseñar para posts de redes sociales en Instagram y LinkedIn.
Fotografías editadas con Adobe Photoshop Beta (2024) utilizando Ampliación Generativa.
Añadir nuevos fondos de manera práctica con la función Generar fondo con Adobe Photoshop es otro punto destacado, ya que puedes cambiar todo el contexto de una imágen en segundos. Es importante utilizar un lenguaje descriptivo para obtener un resultado más específico.
Fotografías editadas con Adobe Photoshop Beta (2024) utilizando Generar Fondo utilizando la instrucción de: “oficina corporativa en tonos rojos y negros, con suelo liso y escritorios y sillas de trabajo”.
A su vez, la herramienta de Generar fondos también se puede utilizar en proyectos de vídeo para expandir fondos y ajustar la relación de aspecto sin tener que hacer ajustes manuales detallados. Para obtener el resultado final en formato MP4 será importante dar clic en Exportar > Interpretar vídeo.
Herramientas de AI para el Diseño Web
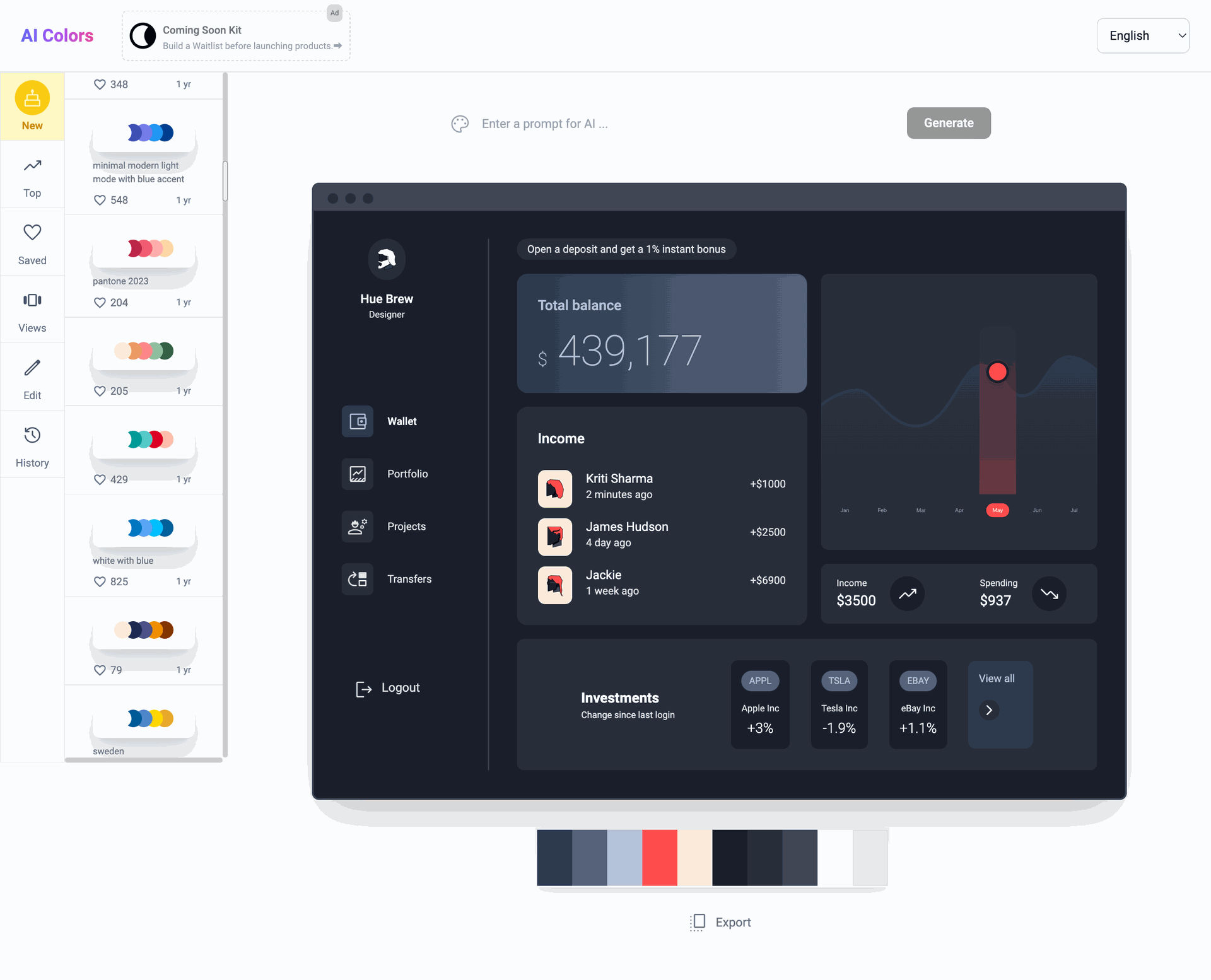
AI Color Palette Generator impulsado con AI ayuda a crear paletas de colores coherentes, atractivas y adecuadas hasta obtener la mejor combinación de colores para tus proyectos por medio de la edición de las mismas. A su vez, las paletas pregeneradas son un excelente punto de partida para esos momentos de bloqueos creativos donde no sabes por dónde iniciar.
Además, la visualización en tiempo real es una gran ventaja porque puedo ver instantáneamente cómo se aplicarán los colores en mis diseños, lo que acelera enormemente la toma de decisiones.

Opinión Vauxiana: Lo que realmente me gustó es la posibilidad de ver cómo se ve aplicada la paleta de color en distintos dispositivos digitales, ya sea en mobile, dashboards, landing page o portafolio. Esto es un gran plus porque, aunque existen otras herramientas que generan paletas de colores, pocas te muestran cómo se ve aplicado en un diseño. Ver los colores en contexto me ahorra tiempo en pruebas adicionales y ayudan al cliente a definir un estilo visual de la marca, especialmente al inicio del proceso de diseño de una identidad visual o sitio web.
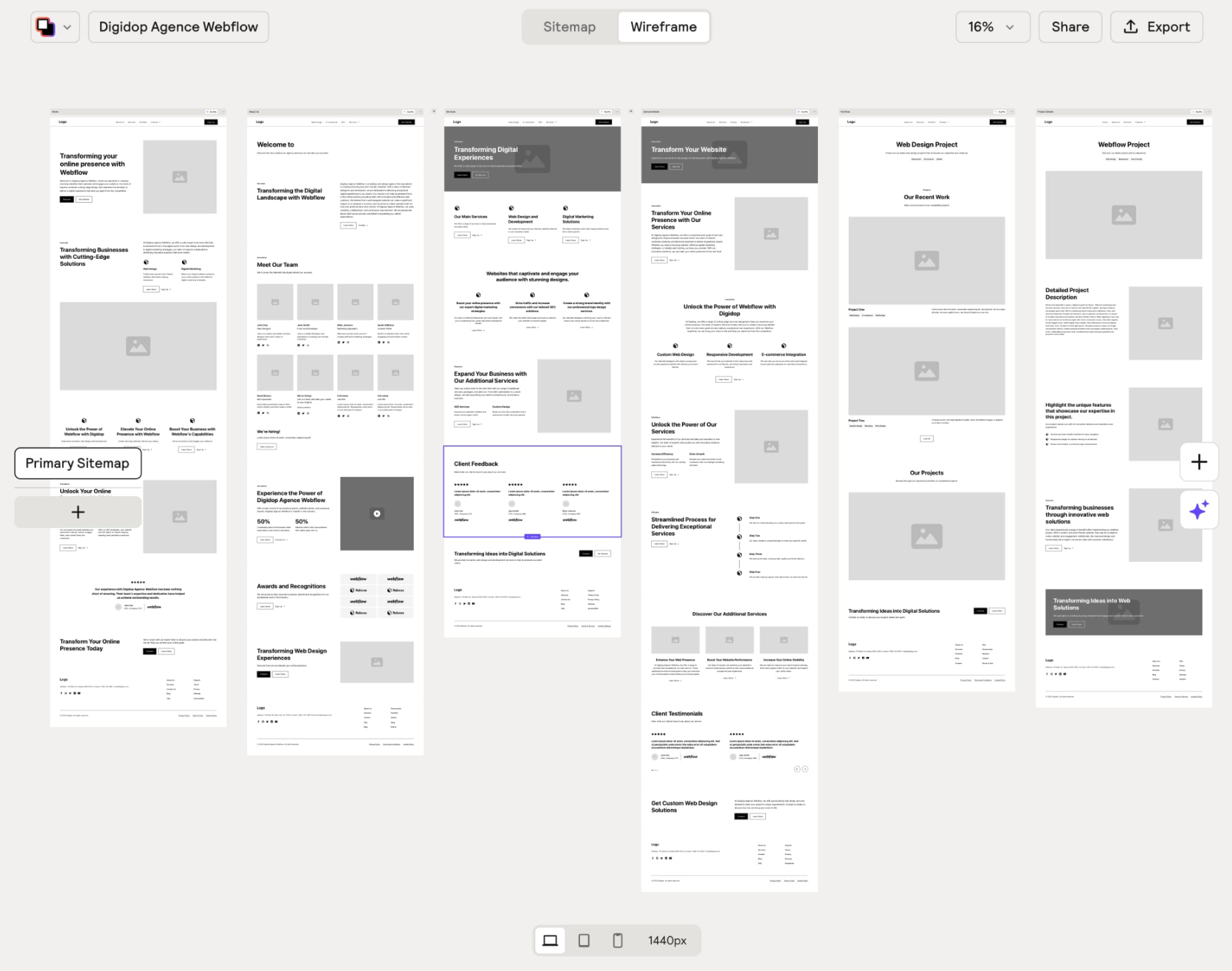
Relume crea de manera rápida y sencilla un sitio web desde: Mapas de Sitio, Lo-Fi Wireframes y próximamente ofrecerán una nueva función de UI Style Guide. Utiliza +1,000 componentes responsive para utilizar según tus necesidades, los cuales podrás exportar a Figma para el diseño UI o Webflow para su desarrollo.
También tiene la opción de definir el idioma en que quieres que se desarrolle el proyecto y la opción de regenerar el Copywriting del contenido para hacerlo más corto, largo, definir el número de líneas o cambiar el tono a formal o amigable, algo que también es posible realizar en el módulo de Website o desde cualquier otra aplicación con Odoo v17 y su integración con Chat GPT.

Opinión Vauxiana: A pesar de que tiene mayor uso para sitios desarrollados en Webflow, considero que la función de Mapas de Sitio y Wireframes puede llegar a ser de gran utilidad para cualquier diseñador que utilice Odoo, pues podrás generar ideas sobre el cómo definir el contenido y obtener Wireframes Lo-Fi responsive en cuestión de segundos con la posibilidad de exportarlos a Figma y adaptarlos a los snippets nativos del módulo de Odoo Website o integrarlos mediante código personalizado.
Es importante tener en cuenta que esto no puede sustituir la investigación con usuarios, pruebas y otras herramientas que ayudan a definir las necesidades específicas del cliente y los usuarios finales del sitio.
Aunque en la actualidad existan soluciones automatizadas que aceleran nuestro proceso de diseño, es importante recordar que estas no reemplazan la experiencia y el juicio crítico de un diseñador UX/UI. El aspecto final de un sitio web, desde la selección de tipografía hasta la revisión de la accesibilidad, son elementos que requieren un toque humano. Estas decisiones no solo definen la estética de un proyecto, sino también su funcionalidad y accesibilidad, garantizando que el diseño sea efectivo y atractivo para todos los usuarios. Por eso, seguir aprendiendo y adaptándose a nuevas tecnologías no solo enriquece nuestras habilidades, sino que también nos permite continuar ofreciendo un valor único e insustituible en cada proyecto.