El día de mañana celebramos el Día Internacional del Diseñador Gráfico, una efeméride que festejamos desde el 27 de abril de 1995, fecha en la que también se conmemora la fundación del Consejo Internacional del Diseño. Un día especial para reconocer los cambios que han surgido en la historia y la adaptabilidad de los diseñadores ¡Lo hacen genial!
Como otras disciplinas de las comunicaciones y las artes, el diseño gráfico ha cambiado a lo largo de los años, muchas veces como consecuencia de los avances tecnológicos o las nuevas tendencias de consumo. Uno de estos avances fue la llegada de la internet.
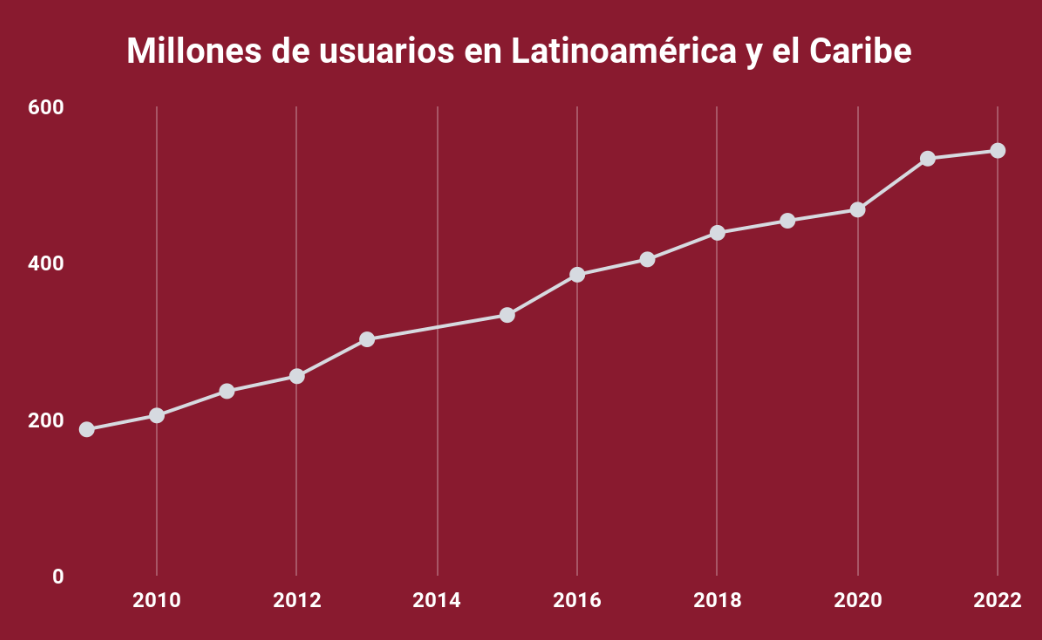
Con la democratización de la internet se incrementó el número de usuarios a nivel mundial que puede conectarse a un dispositivo para navegar por la red. Esta tendencia creciente nos llevó a tener más de 541 millones de personas con acceso a este servicio solo en América Latina y el Caribe, mientras en 2009 apenas llegábamos a los 186 millones (según la encuesta de 2022 Número de usuarios de internet a nivel mundial, por región).

Este crecimiento presentado en todo el planeta ha hecho que nuestros hábitos de consumo de información, entretenimiento e incluso medios de relaciones interpersonales se trasladen a los diferentes tipos de pantallas, provocando también el fenómeno de generaciones jóvenes explicando a sus padres y abuelos a utilizar las nuevas tecnologías.
Pero, ¿quién se encarga de diseñar las plataformas que consumimos? ¿Por qué hay plataformas que cualquier niño de 3 años puede manejar? ¿Cómo podemos lograr que cualquier persona que acceda a nuestras plataformas se sienta familiarizado con ella? Esta es la labor de un Diseñador Gráfico especializado en UX/UI, te explicamos.
Para fortuna de este gremio creativo, los cambios y avances tecnológicos han incrementado sus posibilidades laborales, en la actualidad encontramos al menos estas principales ramas del diseño:
Esta es de las especialidades más conocidas y antiguas. Se trata de la maquetación de todo tipo de publicaciones, desde revistas, libros y periódicos, hasta folletos, trípticos, catálogos e incluso menús, invitaciones y tarjetas postales, que pueden destinarse a medios impresos pero también digitales, como los ebooks.

Tan antiguo como el diseño editorial, esta especialidad se ocupa de crear diferentes tipos de letras para crear un estilo y personalidad en los materiales escritos, siendo responsables de la legibilidad, estética, funcionalidad y coherencia visual de todo aquél material que utilice letras.

Tiene el objetivo principal de llamar la atención, generar emociones y persuadir al consumo a través de una imagen que represente un producto, marca y/o servicio. Este tipo de diseño está al servicio del marketing.

Con objetivos que van de la publicidad al desarrollo de productos, este tipo de diseño se enfoca en crear envases llamativos, funcionales e informativos que sean el último gancho sensorial para los clientes. Básicamente, lograr que el cliente juzgue el libro por su portada.

Se encarga de todos los aspectos visuales relacionados con el branding de una compañía, desde crear un logo hasta el merchandising, la selección de colores corporativos, mascotas de marca, y todo aquello que permita saber a tus clientes y competencia que algún producto o servicio fue proporcionado por ti.

Alguien se tiene que encargar de diseñar esos bellos materiales didácticos, esa es la labor del diseñador técnico o educativo. En esta rama se crean materiales que captan y mantienen la atención del estudiante, facilitando su aprendizaje. Puede reconocerse en forma de esquemas, mapas, organigramas e incluso juguetes.

De las especialidades nacidas más recientemente, unifica los conocimientos del diseño digital con los conocimientos de diseño editorial tradicional. Un diseñador multimedia puede diseñar bibliotecas virtuales, publicaciones electrónicas, videos y animaciones, buscando que el contenido sea más accesible e interesante.

El protagonista de este artículo es el más actual y sigue en construcción. Un diseñador que se enfoca en esta rama debe estar familiarizado con algunos estándares web como la navegabilidad, interactividad y usabilidad, y puede tener conocimientos básicos de HTML y CSS, especialmente para interactuar con los desarrolladores web con quienes seguramente trabajará de cerca.

El Diseñador web y móvil además de tener claridad en los procesos de programación y desarrollo puede especializarse en disciplinas como el diseño UX/UI, precisamente la que nos ayuda a que un usuario entienda una página web desde el inicio y se sienta familiarizados con las aplicaciones desde el momento de descargarlas.
¿Qué significa el UX/UI?
Son dos conceptos diferentes, pero unidos permiten que nuestra experiencia sea como respirar: intuitivo, fácil, algo que ni tienes que pensar porque lo que tienes que hacer a tu cuerpo le resulta obvio.
UX: se trata del user experience design. En esta parte como diseñador debes alejarte del pensamiento estético para comprender las necesidades de tu audiencia, quiénes usarán el sitio o aplicación, qué podrán buscar en tu sitio o app y cuáles son todas las probabilidades de navegación.
UI: significa user interface design. Después de analizar y comprender todas las necesidades y posibilidades, llegas a la fase de implementación, el UI, en donde tus prototipos del UX se vuelven realidad a través de una interfaz estética e interactiva.
Estas son algunas de las diferencias clave para comprender estos conceptos:
UX | UI |
| Desarrollo de la estrategia | Íconos, formas e imágenes para dar sentido |
| Conocimiento del usuario | Colores de los elementos |
| Constitución de prototipos | Tipografía y variaciones |
| Desarrollo de escenarios | Diseño de la página |
Como toda disciplina, especialmente si hablamos de artes, ventas, y todo el universo intermedio, debe responder a tendencias de actualidad.
¿Cuáles son las tendencias en UX/UI?
Mídete con los colores vivos. Úsalos con sabiduría para llamar la atención en puntos específicos. Como usuarios no necesitamos más estímulos en nuestra vida.
¡Hola darkside! Se ha comprobado lo benéfico de cambiar nuestros dispositivos al modo oscuro, contempla esta opción para tus usuarios.
Las tipografías, tus grandes ami-enemigas. Elegir tipografías nunca ha sido una labor sencilla, utiliza una que identifique tu marca y la distinga del resto.
“Menos es más" sigue vigente. Permite que el contenido de tu interfaz “respire”, muestra lo indispensable, sin dejar fuera información importante.
Anímate. Estamos en un momento en que los videos están por todos lados, tu interfaz no puede ser la excepción. Dale contenido en forma de video a tus visitantes.
Recuerda que más allá de las tendencias debes tener claro que no todos los sitios web deben funcionar de la misma forma, cada tipo requiere de una construcción diferente pues tus usuarios llegan buscando diferentes experiencias.
¡Un must!
Eso que debe tener el sitio web de tu negocio
Las personas llegarán a tu sitio buscando respuestas, así que debes nutrirla de información que responda a las preguntas más básicas jamás formuladas: ¿Quién? ¿Qué? ¿Dónde? ¿Cómo? ¿Cuándo? ¿Por qué?
Piensa en tu sitio como la primera carta de presentación a tus clientes, reconociendo la posibilidad de que te encuentren a través de su buscador de confianza mientras buscaban algo relacionado con tus productos o servicios. Darles respuestas a todas las preguntas que te surjan al momento de pensar en lo que tu compañía ofrece es una excelente técnica para atraerlos a tu sitio web y empezar a generar conversiones.
En tu sitio web tienes la oportunidad de darles respuestas a preguntas que no se habían hecho, y darles soluciones a problemas que no sabían que tenían. Por eso debes dejar clara la información de tu marca y sus diferenciadores, los servicios y/o productos que ofreces, tu dirección, la forma en que pueden obtener tus productos y/o servicios, desde cuándo existe tu marca, así como tu misión y valores.
Es momento de aplicar el UX/UI
Un buen sitio web debe estar ligado a una estrategia de marketing y comunicación enfocada en tus clientes. Para lograrlo debes conocerlos a profundidad, nadie quiere llegar a un sitio web que no entiende. Esto requiere una labor de investigación y posterior análisis de la información que logres obtener.
I. Investigación y análisis.

Comprende a tu audiencia objetivo. Como en toda investigación debes empezar por definir tu sujeto de estudio, tus clientes. Si ya tienes una tienda física te sugerimos crear oportunidades para entablar conversaciones, o entrevistas, con algunos de tus clientes frecuentes. Por supuesto no debes esperar que te brinden tiempo e información de forma gratuita, una recompensa por colaborar siempre es una excelente idea, promociones, descuentos o incluso productos o servicios gratuitos..
Define los tipos de personas. A pesar de sus múltiples similitudes, tus clientes no son iguales ¿cierto? Agudiza las diferencias y crea diferentes perfiles de atención para ellos.
Estructura los casos de uso. Posiblemente los diferentes perfiles de clientes busquen servicios o productos particulares. Para crear una mejor experiencia para cada uno puedes preguntarte (o preguntarles) el tipo de dispositivos por los que accederán a tu sitio web, qué información o acciones buscarán en tu sitio web, e incluso cuáles son sus sitios web favoritos en los que suplen una necesidad similar (compras, contratación, atención al cliente, etcétera).
Traza un mapa de experiencia del navegante. De acuerdo con cada perfil, haz el recorrido de navegación de tus visitantes. Define lo que buscarán al llegar, mientras estén en tu sitio y lo que concluirá su visita.
II. Activa la creatividad.

El intercambio de ideas con tu equipo te permitirá crear cosas nunca antes vistas, y sobre todo, que funcionen. Tener reuniones de creatividad para tener lluvias de ideas permitirá lograr que la información empiece a tomar forma.
Define el flujo de tus usuarios. Después de intercambiar ideas en la lluvia de ideas crea un diagrama que te permita construir el recorrido de los visitantes, sus diferentes etapas, los botones a los que esperas que den clic, y lo que concluirá su visita.
Modela la interfaz. Como diseñador UX debes crear el modelo de la interfaz del usuario, el Wireframe. Una guía para que el diseñador UI pueda plasmar esa creatividad y flujo de los usuarios en un marco visual.
III. Hello UI!

Es momento de poner en marcha el flujo y la interfaz en un sitio web que funcione de verdad.
Casi listo. Aquí el diseñador UI crea modelos representativos, que pueden ser interactivos, y reflejan el trabajo de los pasos previos.
¡Despegue! Con los modelos validados, los desarrolladores de front-end y back-end se encargarán de abordar el proyecto y construir la interfaz por medio de código.
IV. Todo bajo control.

Cualquier proyecto necesita una etapa de seguimiento para verificar que lo que se encontró en la investigación y se aplicó, sea lo que nuestros usuarios realmente están buscando. A esto le llamamos fase de seguimiento.
Que lo usen tus clientes. Ya implementaste tu sitio web, tuviste cuidado en cada etapa, ahora es momento de que los visitantes te den su opinión para saber si es realmente lo que están buscando.
Concurso de popularidad. Las comparaciones son tus aliadas, crea pruebas A/B para definir cuál de las dos versiones funciona de la mejor manera. Ambas deben generarse a través del proceso de UX/UI.
Los números ganan. Analizar las métricas que te ofrece tu sitio web te permitirá comprender qué está funcionando y qué no. Es momento de ser fríos y no dejarse llevar por preferencias personales.
Implementa el UX/UI en tu instancia de Odoo
Poner en marcha todo lo anterior es una gran labor, pero en Vauxoo queremos compartir contigo algunas funcionalidades del módulo de sitio web que te permitirán aplicar todo. No olvides realizar primero los pasos de investigación, análisis y creatividad.
Como diseñador UX/UI podrás hacer uso complejo de las herramientas que te brinda el módulo de Sitio Web, pues podrás crear páginas, landing pages, activar funciones y utilizar las múltiples plantillas disponibles.
Esto abrirá de forma automática esta página, en la que debes dar clic en VAMOS A HACERLO.

Da clic en Click to activate your database para activar tu instancia de prueba durante 15 días. Si ya cuentas con Odoo puedes omitir este paso.

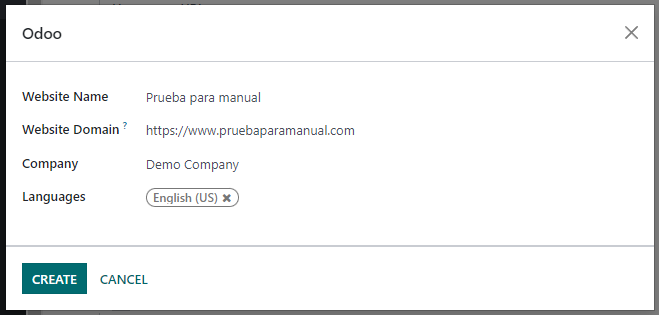
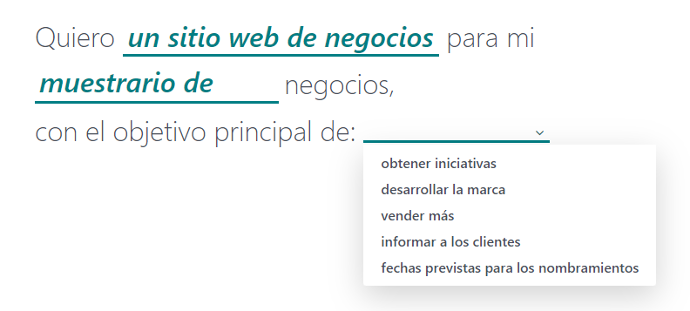
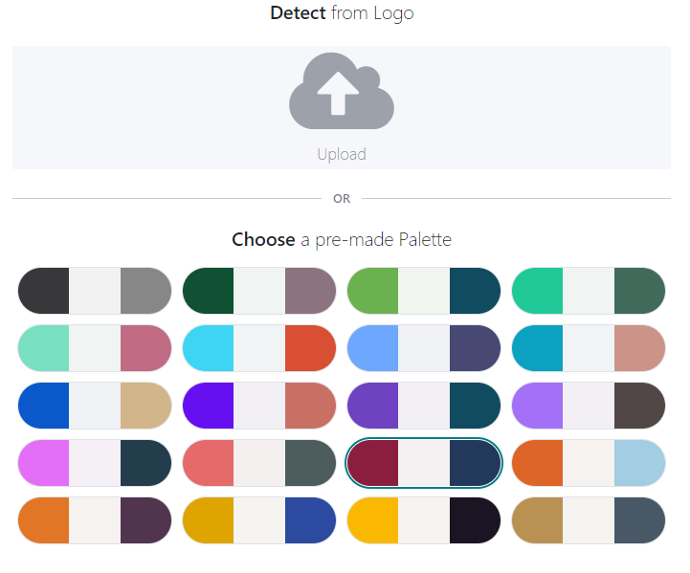
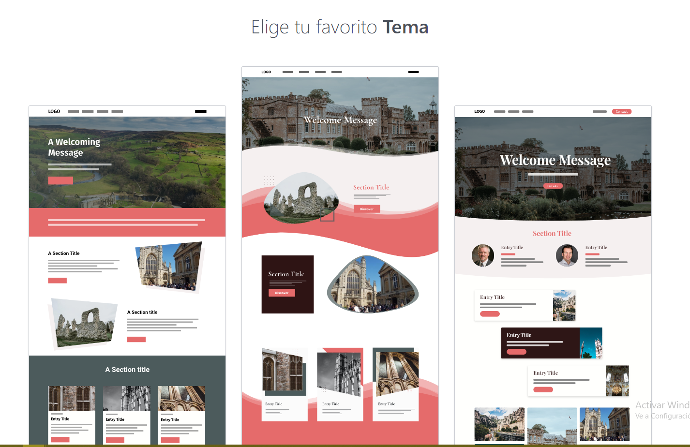
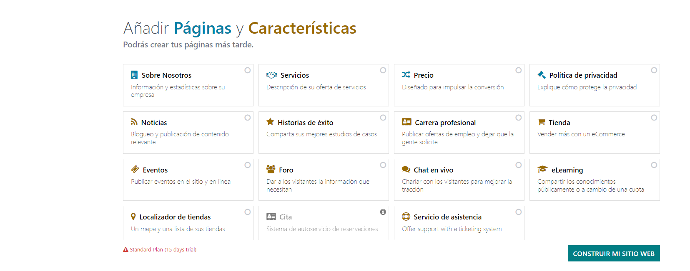
De acuerdo con todo lo que obtuviste en tu etapa de investigación, añade las Páginas y Características que necesitas tener en el sitio web de tu negocio.

Ahora podrás añadir todas las páginas, entradas, eventos, productos, formularios, foros, puestos de trabajo, cursos, LiveChat, de acuerdo con lo que tu compañía necesite.
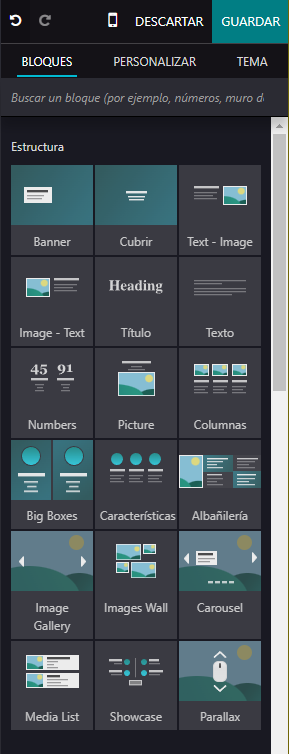
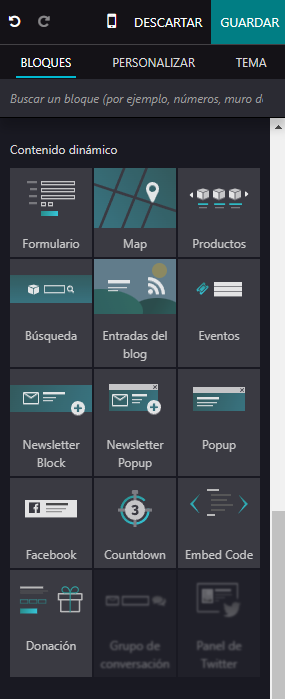
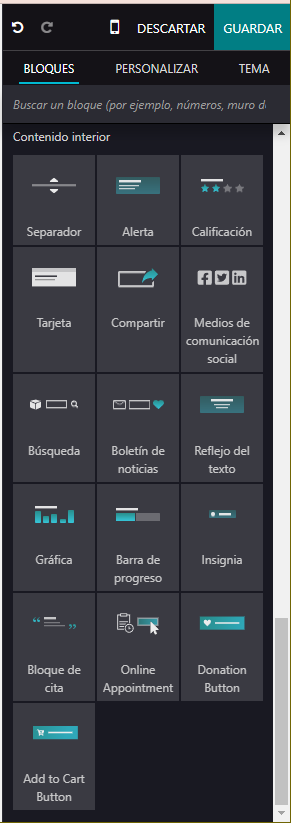
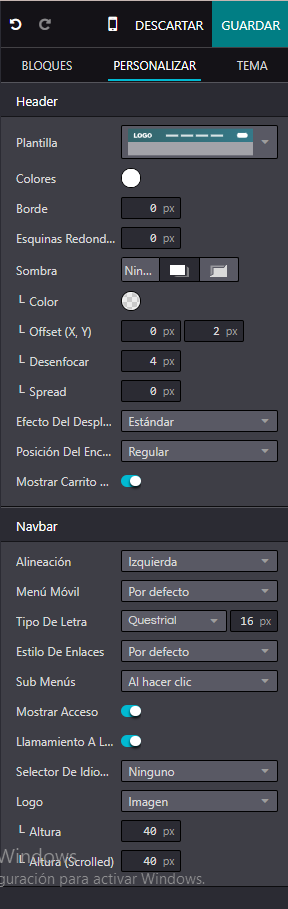
Personaliza cada una de las páginas con la modalidad de drag and drop:




Utiliza el visualizador de modo celular para conocer cómo lo verán tus visitantes desde sus dispositivos móviles. Recuerda optimizar las vistas de acuerdo con los aparatos que tus clientes utilizan en mayor medida. Siempre recuerda pulsar el botón de Guardar cuando hagas modificaciones importantes en tu sitio web. 
Da clic en Publicar, y listo, tendrás un sitio web para compartir con tus clientes como carta de presentación.


Obedecer a todas las tendencias es imposible, pero reconocer aquellas que nos permitirán seguir siendo competentes en el mundo laboral es imprescindible. Para mantenerte al tanto de los nuevos retos a través de blogs, papers y webinars facilitará tu comprensión de las tendencias y te permitirá aplicarlas en tu día a día.